In this example we will show you how to customize your email templates, so you can send custom data through email.
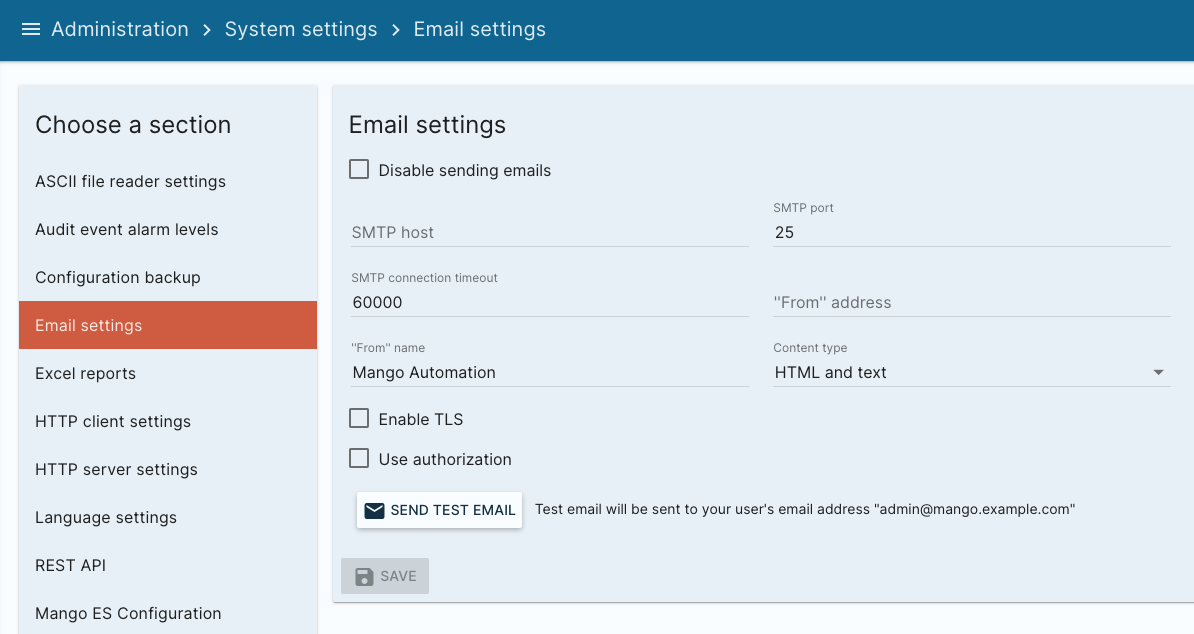
The first thing that we need to do is to setup outgoing email in Administration > System settings > Email settings.

You can send a test email clicking on button Send Test Email and a email should be sent to the admin user's email address (you need to add an email address to admin user in Administration > Users).
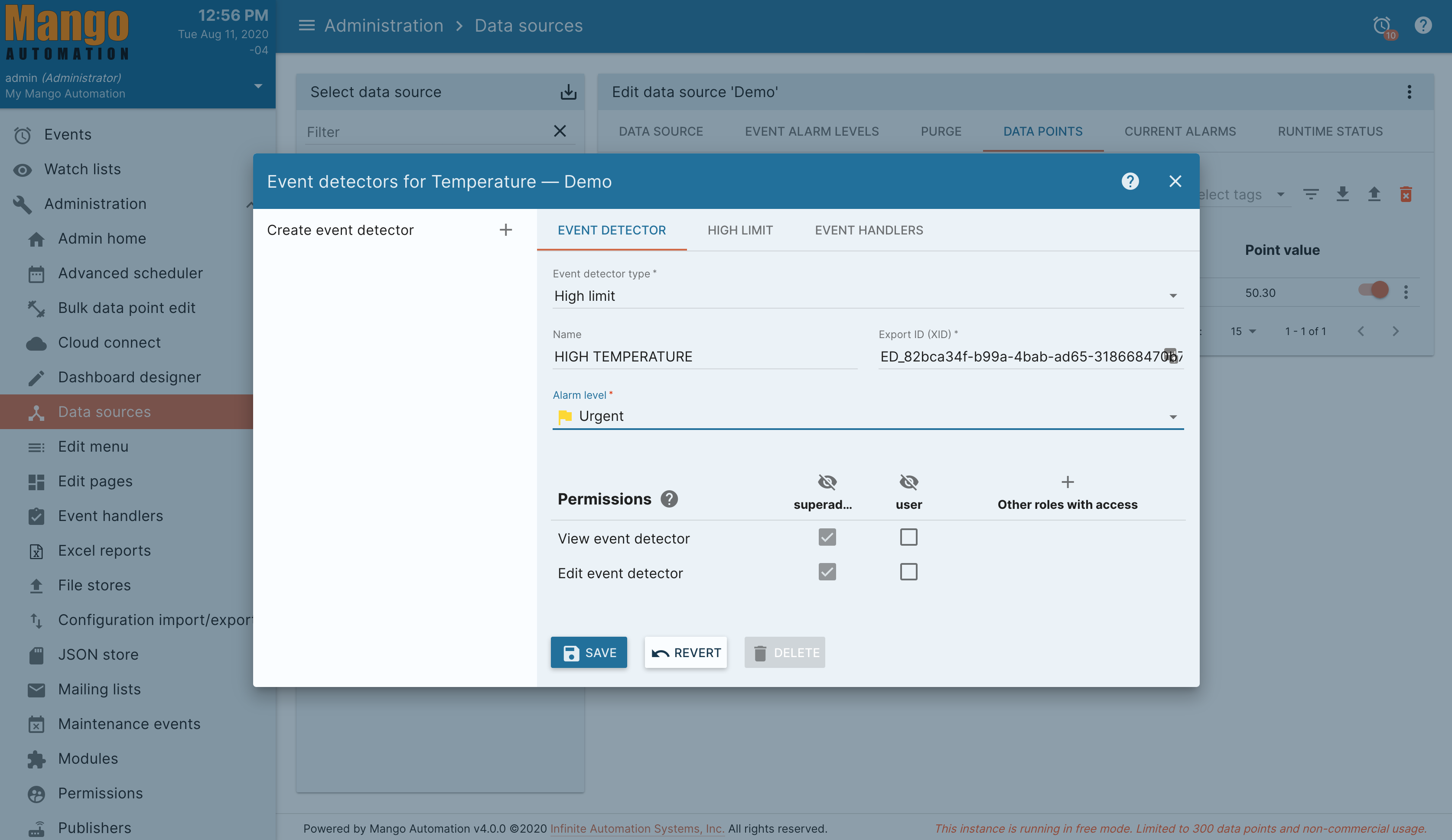
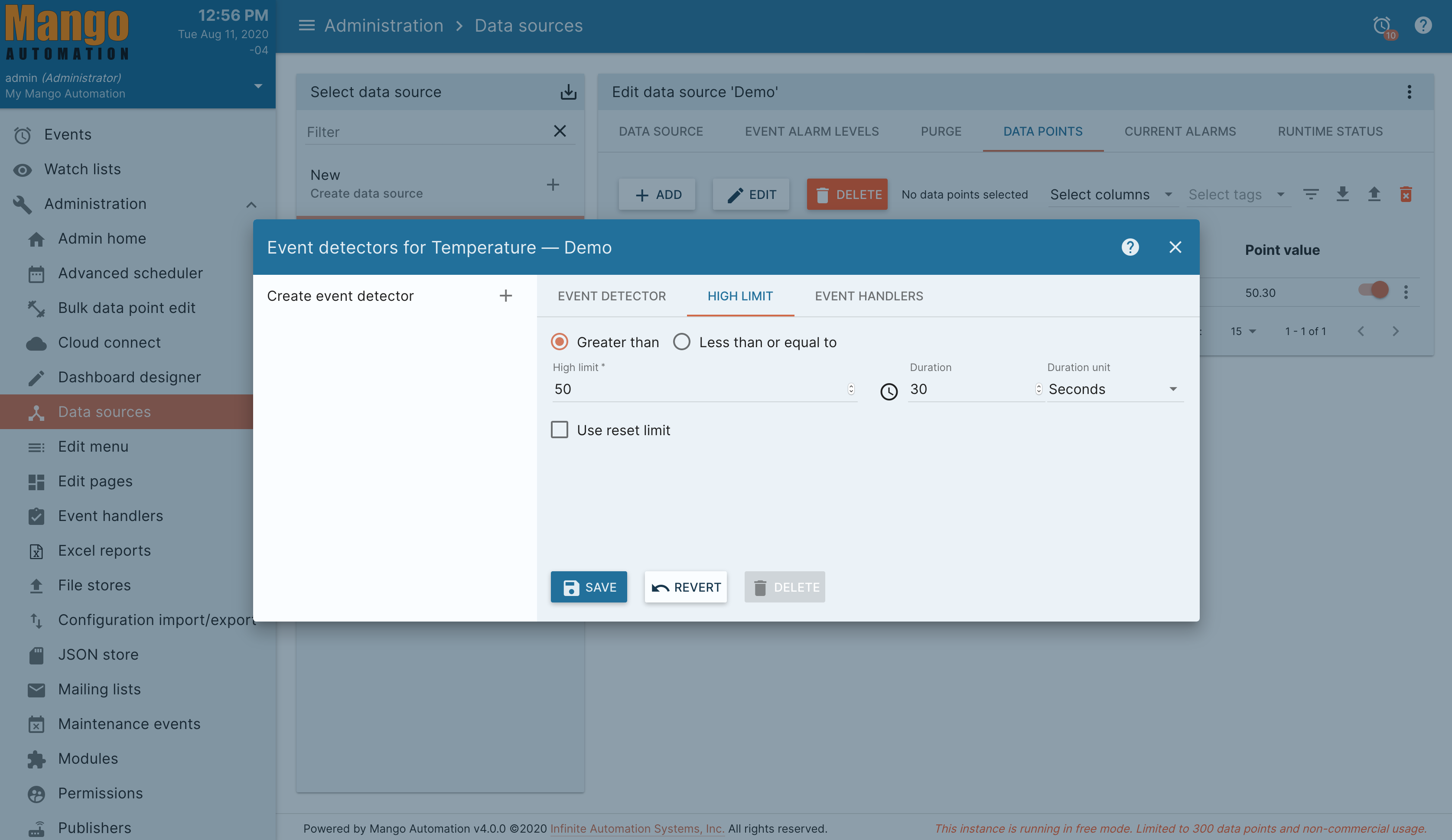
Now, suppose we have a temperature data point and we need to know if it surpass a limit of 50 degrees by receiving and email. We will need to create and event detector first for the temperature data point.


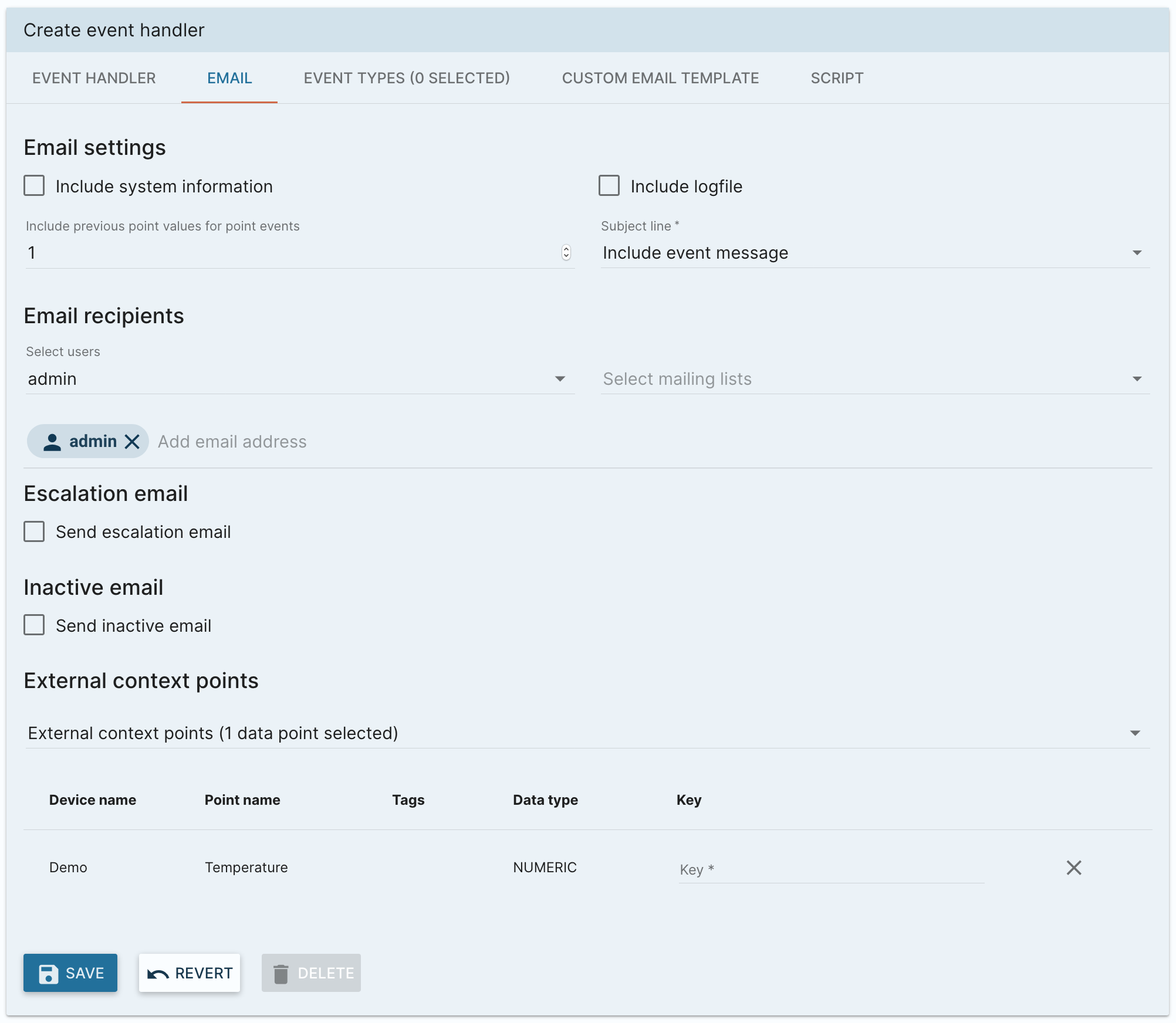
Once we have created an event detector, we navigate to Event handler section and select HIGH TEMPERATURE event detector. Here, we select Email type. We can also add Email Recipients where we can select a mailing list or specific users. Then, we can select the data points to be shown in the email. In this case we will use the next configuration:

Finally in the Custom Template field we can set our own custom email:
<@subject>Hey - Stuff is happening with the automation system and I think you should know</@subject>
<#if renderedHtmlPointValues??>
<#list renderedHtmlPointValues as renderedPvt>
${additionalContext.temperature.deviceName} - ${additionalContext.temperature.name} - ${renderedPvt.value} - ${renderedPvt.time}<br/>
</#list>
</#if>
It should be noted renderedHtmlPointValues will only be in the model for point events and if your email settings for content type is HTML or both HTML and Text. If we want to add some history from a context point into the model, we can do that in the script by putting those values into the model like:
model.put("temperatureValues", temperature.last(10));
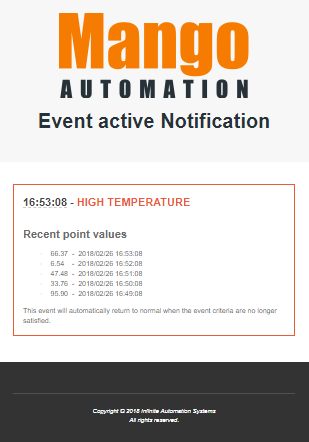
To code custom email templates, we use FreeMarker which is a template engine. With this, we can create great HTML emails templates like this one:

Check FreeMarker for more information.
You have this variables available to use in templates:
- point: this variable contains general information related to data point
- renderedHtmlPointValues: this is an array of the last values of data points.